If you have extensive experience with HTML and CSS, you may wish to customize the appearance of your site by altering the default CSS.
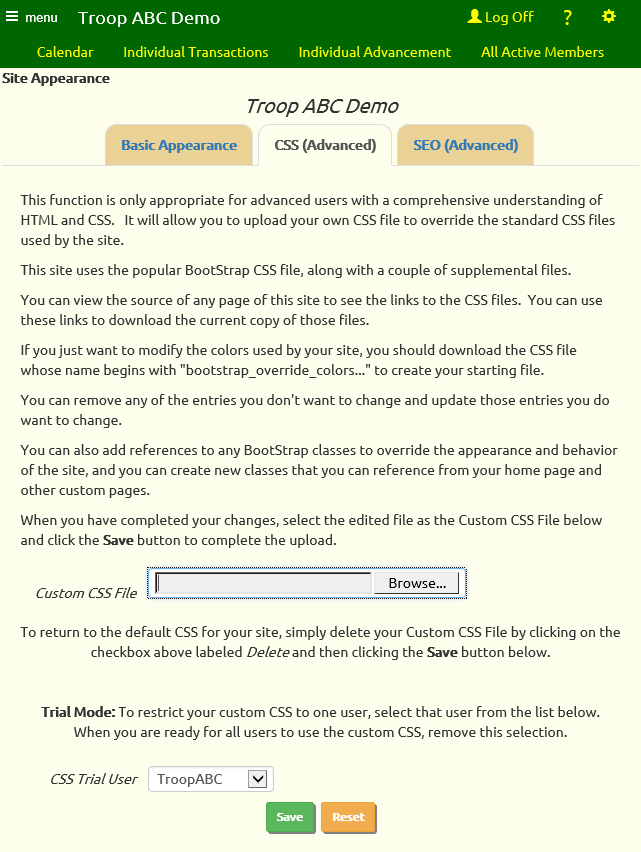
This capability can be found by clicking the CSS (Advanced) tab on the Site Appearance page.
This will take you to the page shown below.

There is a CSS file for each of the predefined color schemes. The names of these CSS files all begin with "bootstrap_override_colors..."
You may wish to download the CSS file for your color scheme as a starting point for your custom CSS.
Once you've downloaded the file you can edit it with NotePad or an HTML editor like Front Page or Coffee Cup.
Do not change the names of any of the classes, but do feel free to change the colors.
You only need to include those classes you wish to modify.
When you are ready to load your modifed CSS to the site, click the Browse button to select your CSS file, then click Save to upload the file.

Select your user ID from the CSS Trial User drop down list, as shown above, to prevent other users from seeing the effect of your custom URL while you are trying it out.
Remove this selection when you are ready for all users to see the effect of your custom CSS.

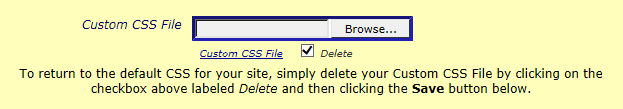
If you want to return your site back to the default CSS settings, you can delete your custom CSS file from the site by checking the box labeled Delete as shown above,
then click Save.
If you want to download a copy of your customized CSS file, click the Custom CSS File link.